URL ها در جنگو
ما در آستانه ساخت اولین صفحه وب هستیم: یک صفحه برای وبلاگ شما! ولی قبل از آن بیایید کمی در مورد آدرس دهی در جنگو یادبگیریم.
URL چیست؟
یک URL یک آدرس اینترنتی است. شما هربار که وبسایتی را بازدید میکنید میتوانید آدرس آن را ببینید، این آدرس، در address bar یا پنجره آدرس مرورگر دیده میشود. (بله! 127.0.0.1:8000 یک آدرس (URL) است! و https://djangogirls.org هم یک آدرس (URL) است.)

هر صفحهای در اینترنت آدرس خود را لازم دارد. به این روش برنامه ما متوجه میشود که چه چیزی را باید به کاربری که یک آدرس را باز میکند نشان بدهد. در جنگو ما از چیزی به نام URLconf استفاده میکنیم (URL configuration). URLconf مجموعهای از الگوها است که جنگو به کمک آن میتواند متوجه شود که آدرس درخواست شده باید به کدام ویو، ارجاع داده شود.
آدرس ها در جنگو چطور کار میکنند؟
حالا فایل mysite/urls.py را در ویرایشگر کد خود باز کنید و ببینید چگونه است:
mysite/urls.py
"""mysite URL Configuration
[...]
"""
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
]
همانطور که میبینید، اینجا جنگو چیزهایی برای ما گذاشته است.
به خطوط بین نقل قول سه تایی (''' یا """) docstrings یا توضیحات سند گفته میشود. شما میتوانید این توضیحات را در بالای فایل، کلاس یا تابع بنویسید و عملکرد آن را شرح دهید. این خطوط توسط پایتون اجرا نمیشوند.
همچنین، آدرس بخش مدیریت که در بخش قبل دیده اید، اینجا وجود دارد:
mysite/urls.py
path('admin/', admin.site.urls),
معنی این خط این است که هر آدرسی که با admin/ شروع شود، جنگو view مربوط به آن را پیدا خواهد کرد. در این مورد خاص، ما تعداد زیادی آدرس را اضافه کردهایم که همه آنها در این فایل نیامدهاند - این شکل از خلاصه کردن آدرسها خوانایی وتمیزی کدها را افزایش میدهد.
اولین آدرس جنگویی شما!
زمان آن است که اولین آدرس خود را بسازید! ما میخواهیم که 'http://127.0.0.1:8000/' صفحه اصلی وبلاگ ما باشد که در آن لیستی از پستها نمایش داده شود.
همچنین میخواهیم که فایل mysite/urls.py را تمیز نگه داریم، در نتیجه آدرسها را از اپلیکیشن blog ، در فایل اصلی آدرسها mysite/urls.py فراخوانی میکنیم.
به پیش برویم و خطی را اضافه کنیم که blog.urls را بارگذاری میکند. همچنین لازم است که خط from django.urls… را عوض کنید چرا که ما اینجا از تابع include استفاده میکنیم، بنابراین لازم است که شما دستور import را به این خط اضافه کنید.
فایل mysite/urls.py شما باید چیزی شبیه به این شده باشد:
mysite/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('blog.urls')),
]
حالا جنگو هر درخواستی که به آدرس 'http://127.0.0.1:8000/' ارسال شود را به blog.urls ارسال میکند و دستورالعملهای بعدی را در آنجا جستجو میکند.
blog.urls
در پوشه blog یک فایل خالی به نام urls.py بسازید و آن را در ویرایشگر کد باز کنید. بسیار خوب! این دو خط را به آن اضافه کنید:
blog/urls.py
from django.urls import path
from . import views
در اینجا ما تابع جنگویی path و تمام view ها از اپلیکیشن blog را بارگذاری کردهایم (هرچند که هنوز هیچ view نداریم ولی تا چند دقیقه دیگر سراغ آن خواهیم رفت!)
بعد از این میتوانیم اولین الگو آدرس را اضافه کنیم:
blog/urls.py
urlpatterns = [
path('', views.post_list, name='post_list'),
]
همانطور که میبینید ما یک view به نام post_list را به آدرس پایه وبلاگ نسبت دادهایم. این الگوی URL، شامل یک رشته خالی از کاراکتر است و سیستم بررسی آدرس جنگو نام دامنه را (مثلاً http://127.0.0.1:8000/) که پیشوندی برای همه آدرسها است، در نظر نمیگیرد. این الگو به جنگو میگوید که اگر کسی آدرس 'http://127.0.0.1:8000/' را وارد کرد باید به views.post_list بروی.
قسمت آخر، name='post_list'، نام آدرس است که برای تعیین هویت یک view استفاده میشود. این نام میتواند کاملاً شبیه نام view باشد یا نام کاملاً متفاوتی داشته باشد. ما بعداً از آدرسهای نامگذاری شده در پروژه استفاده خواهیم کرد بنابراین مهم است که برای هر آدرسی نام، تعریف شود. علاوه بر این تلاش خواهیم کرد که نام آدرسها، منحصر به فرد و برای به خاطر سپردن، ساده باشد.
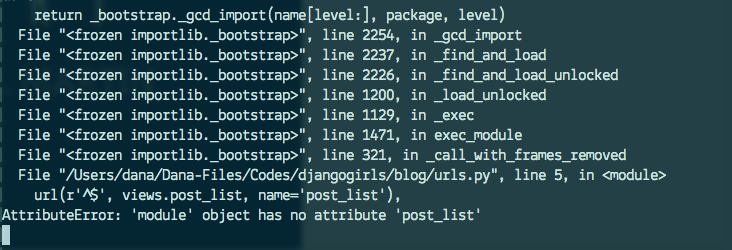
اگر الان تلاش کنید تا به آدرس http://127.0.0.1:8000/ بروید احتمالاً با پیغام خطای موجود نبودن صفحه مواجه خواهید شد. این پیغام به خاطر این است که سرور (یادتان هست که تایپ میکردیم runserver؟) فعال نیست. به کنسول سرور نگاه کنید تا ببینید دلیل آن چیست.

کنسول سرور یک پیعام خطا نشان میدهد ولی نگران نباشید، ابزار سودمندی است: این پیغام خطا میگوید که no attribute 'post_list'. این نام همان view است که جنگو تلاش میکند آن را پیدا و اجرا کند، اما ما هنوز آن را نساختهایم. در این مرحله /admin/ شما هم کار نمیکند. نگران نباشید، سراغ آن هم خواهیم رفت. اگر پیغام خطای دیگری دریافت کردید یک بار وب سرور را قطع و مجدداً فعال کنید. برای این کار، در پنجره کنسولی که وب سرور در آن در حال اجرا است، با زدن کلیدهای Ctrl+C (کلید Control و کلید C با هم)، وب سرور را متوقف کنید. در ویندوز ممکن است لازم باشد کلیدهای Ctrl+Break را بزنید. سپس لازم است که وب سرور را مجدداً با دستور python manage.py runserver راه اندازی کنید.
اگر میخواهید بیشتر در مورد URLconfs جنگو بدانید، به مستندات رسمی آن نگاهی بیندازید: https://docs.djangoproject.com/en/2.2/topics/http/urls/







