ساخت view در جنگو!
وقتشه که از شر باگی که تو فصل قبلی ایجاد کردیم راحت بشیم :)
یک view یا نما بخشی از برنامه است که "منطق" برنامه در آن قرار میگیرد. این مولفه اطلاعات مورد نیاز را از model هایی که قبلا ایجاد کردهاید می گیرد و به template ارسال میکند. ما در بخش بعد یک قالب یا template خواهیم ساخت. View ها صرفاً توابع پایتونی هستند که کمی پیچیدهتر از توابعی هستند که در بخش آشنایی با پایتون نوشتیم.
ویوها در فایل views.py قرار دارند. ما ویوهای مورد نظرمان را در فایل blog/views.py اضافه خواهیم کرد.
blog/views.py
خب، بیایید این فایل را در ویرایشگر کد باز کنیم و ببینیم چه چیزی در آن هست:
blog/views.py
from django.shortcuts import render
# Create your views here.
هنوز چیز زیادی در آن نیست.
به یاد داشته باشید که خط هایی که با # شروع میشوند کامنت یا توضیحات هستند - به این معنی که این خط ها توسط پایتون اجرا نمیشوند.
حالا بیایید همانند توصیهای که در خود فایل شده است یک view بسازیم. این ویو بسیار خلاصه را زیر کامنت موجود در فایل اضافه کنید:
blog/views.py
def post_list(request):
return render(request, 'blog/post_list.html', {})
همانطور که میبینید ما یک تابع ساختیم ( دستور def تابع post_list را که یک آرگومان به نام request میگیرد صدا میزند و در نهایت به کمک یک تابع دیگر به نام render قالب blog/post_list.html را باز میگرداند (return)).
فایل را ذخیره کنید و در مرورگر خود آدرس http://127.0.0.1:8000/ را بزنید و ببینید چه چیزی دیده میشود.
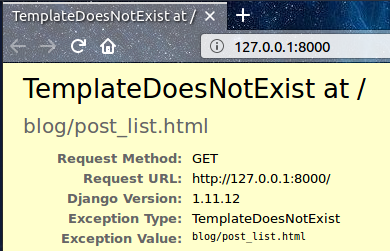
باز هم خطا! ببینید چه اتفاقی افتاده است:

حداقل میتوان دید که سرور در حال کار است اما هنوز، همه چیز کامل نیست، درست است؟ نگران نباشید این فقط یک صفحه خطاست، لازم نیست بترسید! دقیقاً شبیه خطاهای موجود در کنسول، این خطاها هم کاملاً مفید هستند. شما میتوانید ببینید که با خطای TemplateDoesNotExist یعنی قالب وجود ندارد، مواجه شده اید. خب بگذارید این خطا را درست کنیم و در بخش بعد یک قالب یا template بسازیم!
با خواندن مستندات رسمی جنگو اطلاعات بیشتری در مورد ویوها یاد خواهید گرفت: https://docs.djangoproject.com/en/2.2/topics/http/views/







